Numbrite vormindamine javascriptiga – kuidas see välja näeb?
Vaja oli vormindada ühe projekti raames automaatselt numbreid nii, et pärast komakohta oleks peale kahte esimest numbrit kõik numbrid väiksemad (komakoht tähistatud punkiga “.”, esimene nö. päriskoma “,” on tuhande eraldaja)
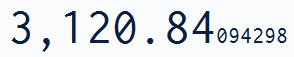
Lõpptulemus:

HTML:
1class="number-font"3,120.84094298
Javascript:
1234567$(".number-font").each(function(){var numberFormat = $(this).html();var numberFormatPart = numberFormat.toString().split(".");var numberFormatPartAdd = numberFormatPart[1].toString().slice(2);var numberFormatedShow = numberFormatPart[1].toString().replace(numberFormatPartAdd, '<span class="small">' + numberFormatPartAdd + '</span>');$(this).html(numberFormatPart[0] + '.' + numberFormatedShow);});
