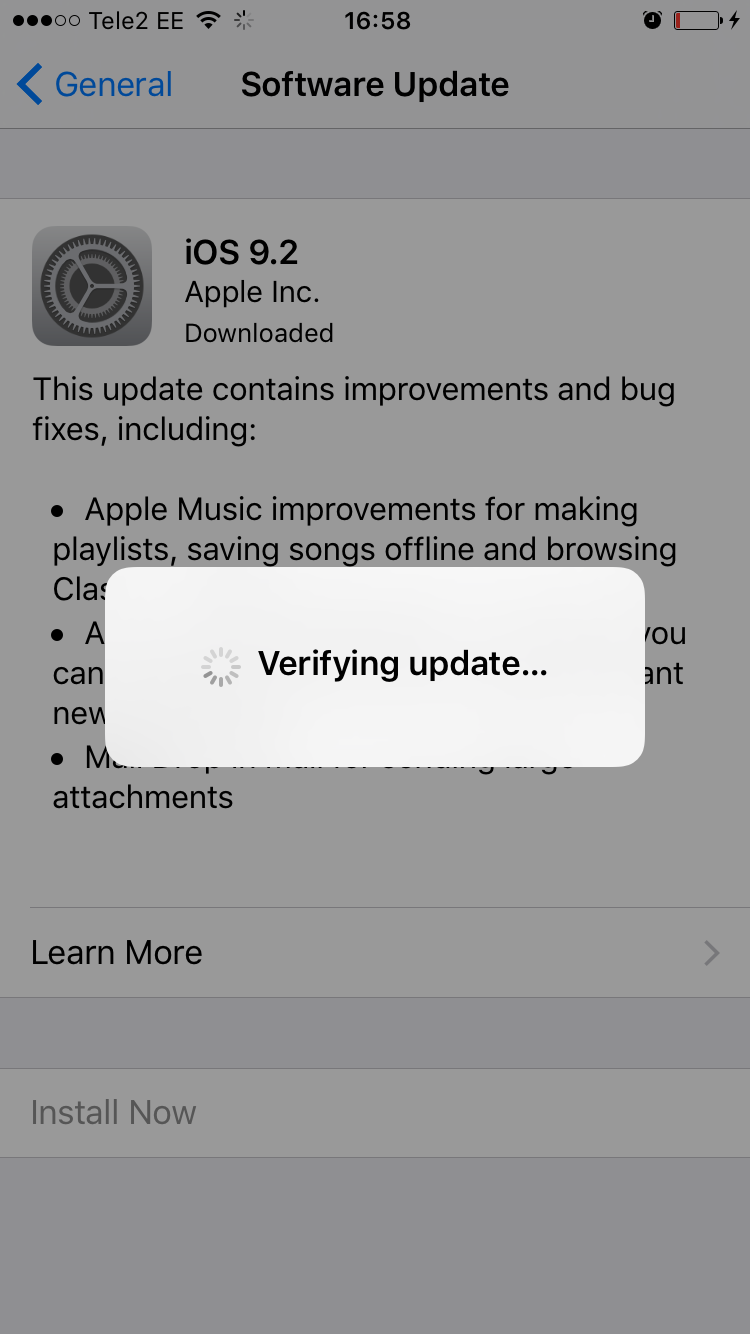
Apple sõpradele, eriti iPhone sõpradele väike värskendus terendab – iOS 9.2
Mõned väikesed uuendused ja parendused
- Parandatud Safari stabiilsust
- Parandatud Podcasts stabiilsust
- Mail app saanud Mail Drop suurte failide saatmiseks
- iBooks täiendused (3D Touch) jne
- jpm.